من المُهم لأي موقعٍ إلكتروني أن يوفّر طريقةً للتواصل مع الزوّار والمُشتركين، ولعلّ أكثر هذه الوسائل شيوعًا في المواقع الإلكتروني، هي نماذج الاتّصال (Contact Form)، وهي تُنشر عادةً في صفحة “اتّصل بنا“.
ويُعد إنشاء نموذج الاتّصال في ووردبريس بسيطًا جدًا ولا يتطلّب أي معرفة برمجيّة على عكس بعض المواقع الأخرى.
سنتناول في هذه المقالة الخفيفة الخطوات العمليّة لإضافة نموذج اتصال فعّال إلى موقعك عبر ووردبريس، فتابع حتى النهاية.
الخطوة 1: قم بتثبيت إضافة Plugin لنموذج الاتصال
كما ذكرنا سابقًا، فلا حاجة لأي معرفة تقنيّة في البرمجة لإضافة نموذج الإتصال إلى موقعك، فكل ما تحتاجه هو إضافة (Plugin) موثوقة لتقوم بهذه المهمة نيابةً عنك.
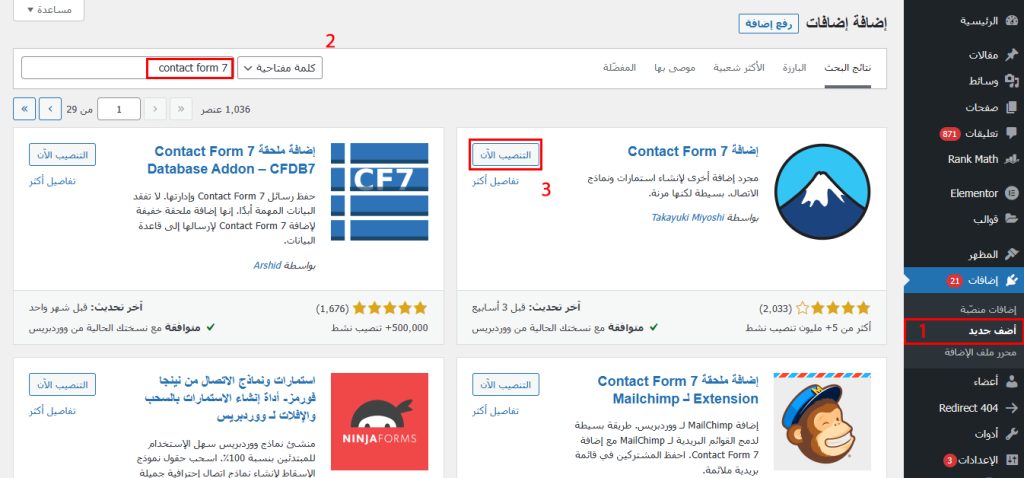
وهناك العديد من الخيارات عندما يتعلق الأمر باختيار إضافة نموذج الإتصال في ووردبريس، ولهذا عليك التوجّه إلى معرض الإضافات بالنقر على قائمة “إضافات” في لوحة التحكم الرئيسيّة لووردبريس، ثم “أضف جديد“.
سيتم نقلك إلى معرض إضافات ووردبريس، حيث يُمكنك البحث عن أي إضافة وتنصيبها وتفعيلها على موقعك، ويُمكنك البحث عن إضافة لنماذج الاتّصال مثل Contact Form 7 ، WPForms ، وغيرها.

بعد إيجاد الإضافة المُناسبة، قم بالنقر على “التنصيب الآن“، ثم “تفعيل” حتى تبدأ الإضافة بالعمل على موقعك.
الخطوة 2: إنشاء نموذج جديد
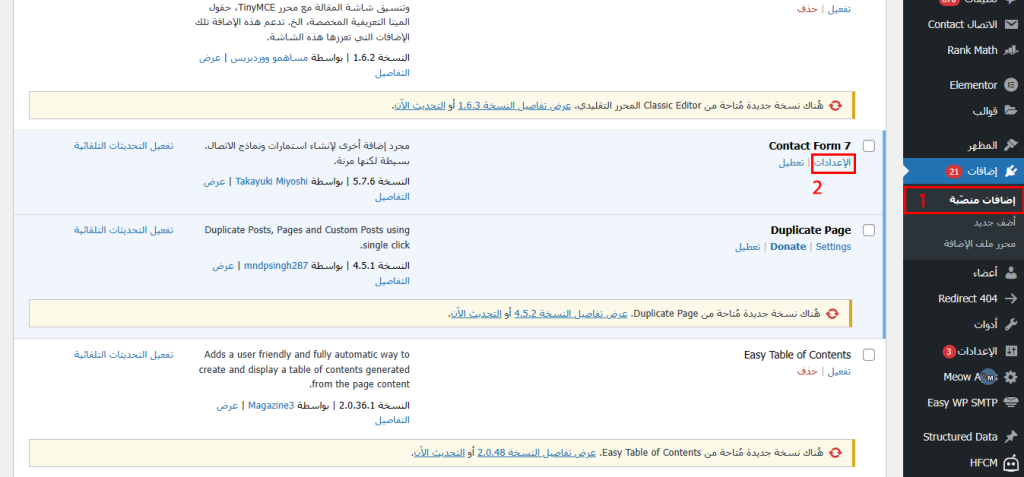
بعد تنصيب وتنشيط الإضافة بنجاح، انتقل إلى صفحة إعدادات الإضافة من خلال النقر على قائمة “إضافات منصبة” والبحث أسفل اسم الإضافة عن الزر “إعدادات” أو “Settings“.

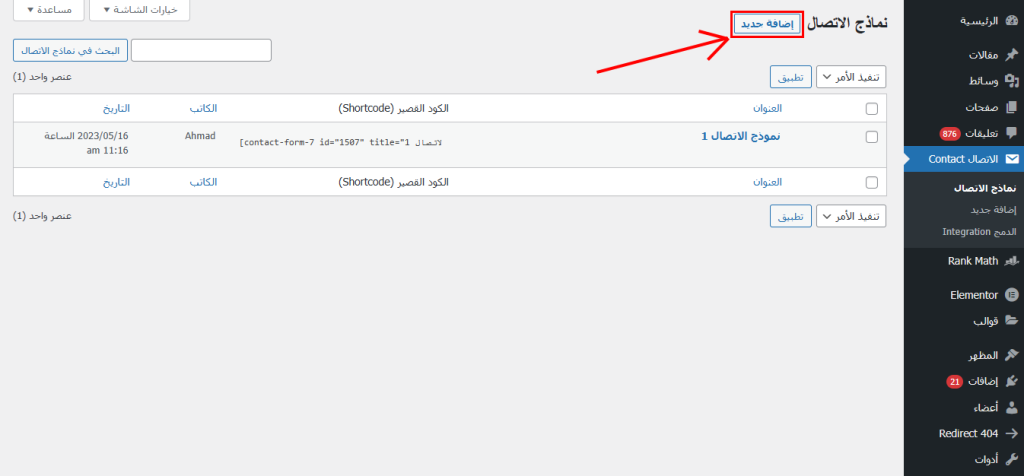
في صفحة الإعدادات، انقر على الزر “إضافة جديد” في أعلى الصفحة.

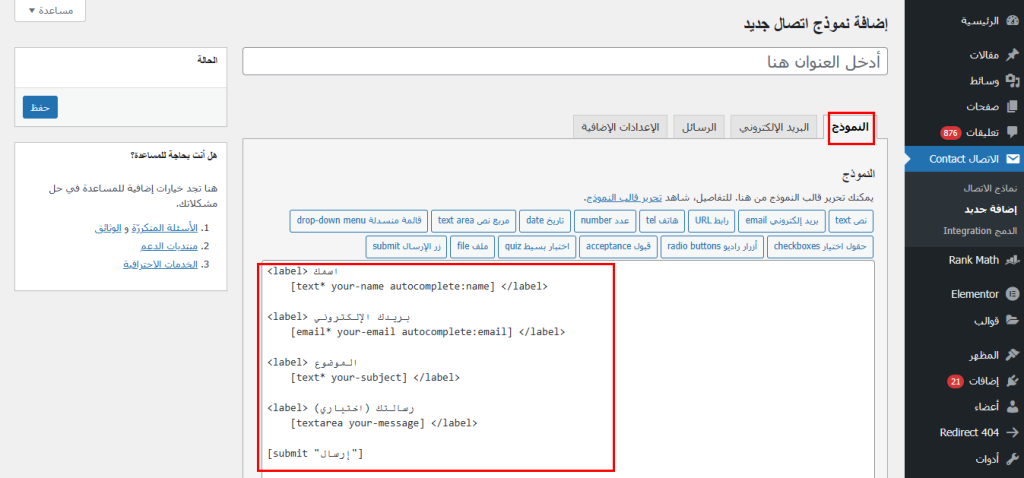
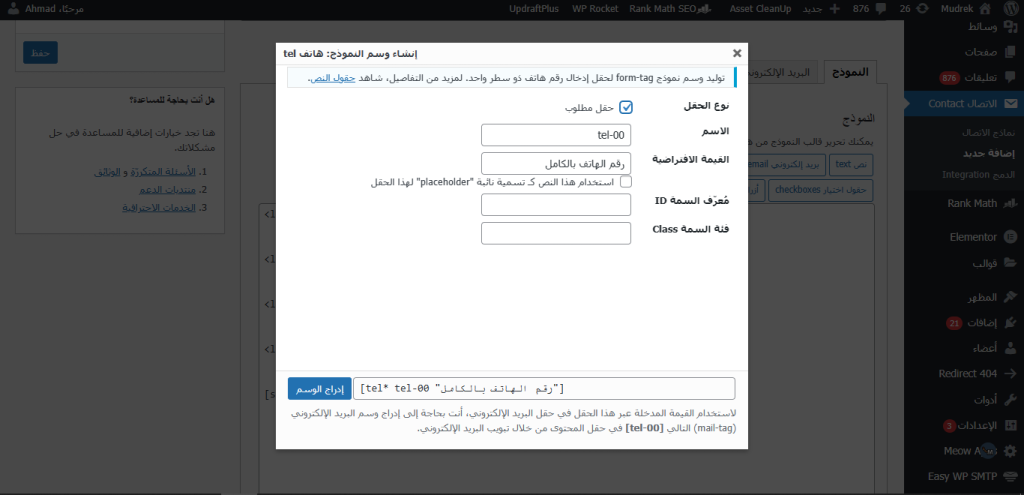
ستقوم الآن بإضافة الحقول المُختلفة إلى نموذج كما هو موضّح في صندوق التحرير أسفل خانة “النموذج“، ويُمكنك تعديل ما يظهر في كل حقل من نص، وترتيب الحقول، أو حذف وتغيير الحقول بأخرى.

وعند النقر على أحد الوسوم كرقم الهاتف، أو صندوق النص من الأعلى، ستظهر لك نافذة بخيارات الوسم أو الكود، فستقوم بتحديد خصائص الحقل الجديد وجعله إلزاميًا مثلًا ومن ثم إضافة الوسم إلى نموذجك.

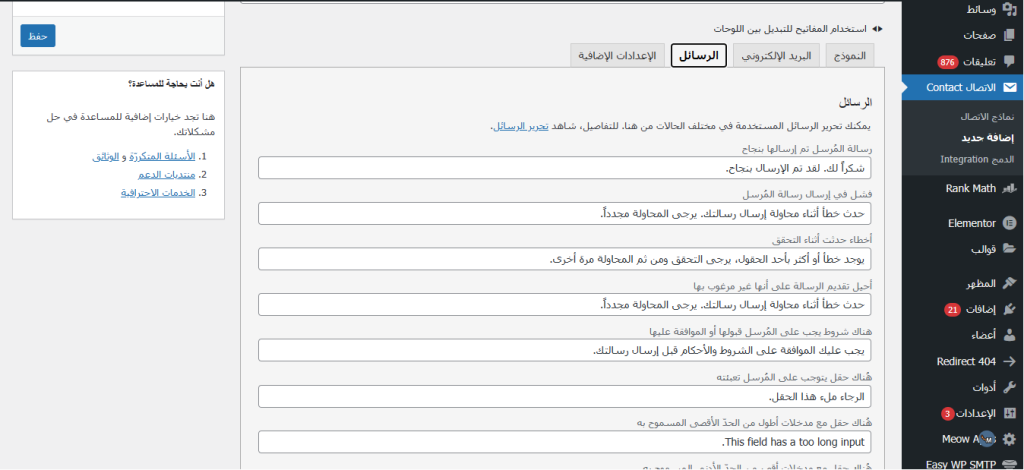
وبإمكانك أيضًا تغيير الردود التلقائيّة التي يحصل عليها المستخدمون عند التعامل مع نموذج الاتّصال، كالتنبيه بوجود حقل فارغ، أو عدم نجاح رفع ملف، وما إلى ذلك، من خلال التوجّه لقائمة “الرسائل”.

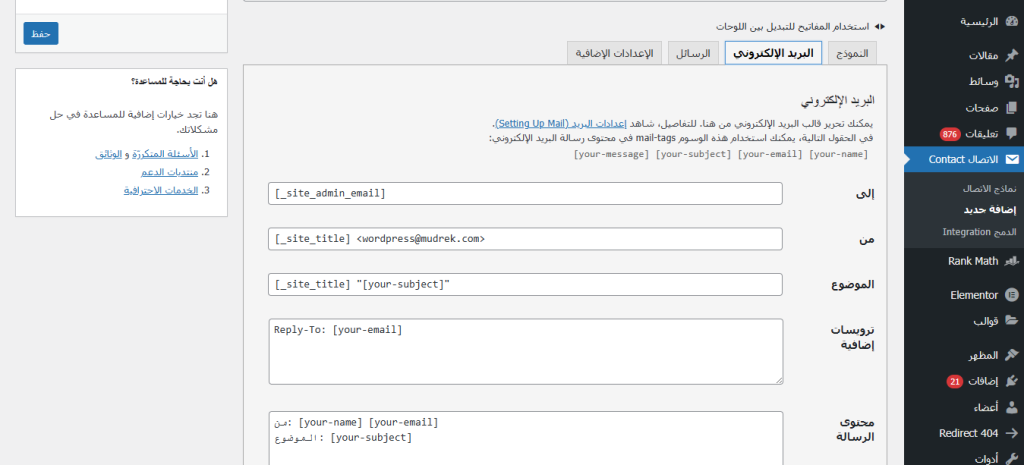
أما قائمة البريد الإلكتروني، فستُحدد بداخلها عنوان البريد الإلكتروني الذي سيتلقّى الردود من النموذج والذي سيُرسل للمستخدمين الردود على نماذجهم تلقائيًا.

بعد نقرك على الزر “حفظ” وإضافة عنوان للنموذج، سيتم حفظه في موقعك، ولكن لا يزال عليك تضمين هذا النموذج في الصفحة أو المقالة المُخصصين، ويُمكنك إضافة ذلك بكل سهولة من خلال سحب اسم النموذج.
الخطوة 3: اختبار نموذج الإتصال
تأكد قبل إظهارك للنموذج للعامة أن يكون كل شيء يعمل على ما يرام، فقم باختبار الحقول والردود الآليّة وما إلى ذلك، ومن ثم قم بإطلاقه للزوّار، وذلك لعدم مواجهة أي مشاكل.
وفي الختام، فكما تناولنا، يعد إنشاء نموذج اتصال في ووردبريس عملية بسيطة يمكن إجراؤها دون أي معرفة برمجيّة.
فمن خلال تثبيت إضافة لنموذج الاتصال مثل Contact Form 7، وإنشاء نموذج جديد، وتكوين إعداداته، وتضمينه في موقع الويب الخاص بك، واختباره، يمكنك إنشاء نموذج اتصال مخصص يناسب احتياجات موقع الويب الخاص بك.



