يُعرف القسم الأسفل من صفحة موقعك الإلكتروني بإسم تذييل الصفحة “Footer”، ويحتوي هذا القسم عادةً معلوماتٍ عن موقعك أو شركتك مثل حقوق النشر وسياسة الخصوصيّة وبيانات التواصل وغيرها، وتبقى منطقة التذييل ثابتة عبر جميع صفحات الموقع المختلفة.
وقد يحتوي تذييل الصفحة أيضًا على أكواد ونصوص برمجيّة يُضيفها مطوّر القالب في الصفحة بعد تحميل باقي محتوى الصفحة.
عادةً ما يتم تحديد منطقة تذييل الصفحة في ووردبريس في ملف القالب footer.php. وقد تحتوي هذه المنطقة في بعض القوالب على أعمدة جاهزة لإضافة الودجات “Widgets” التي يُمكنك استخدامها في موقعك.
بما أن التذييل يبقى ثابتًا في جميع صفحات الموقع، فيجب أن تكون العناصر بداخله ذات صلة بالموقع ككل وليست خاصة بقسمٍ واحد. مع ذلك، فقد تطوّر مفهوم التذييل والترويسة بظهور لغة HTML5 الجديدة.
يُمكنك الآن استخدام عناصر “التذييل” ليس فقط في الموقع ككل، ولكن بداخل الأقسام المختلفة أيضًا من موقعك، أي أن موقعك يُمكنه أن يحتوي العديد من الترويسات والتذييلات.
كيفية تخصيص تذييل الصفحة Footer في ووردبريس
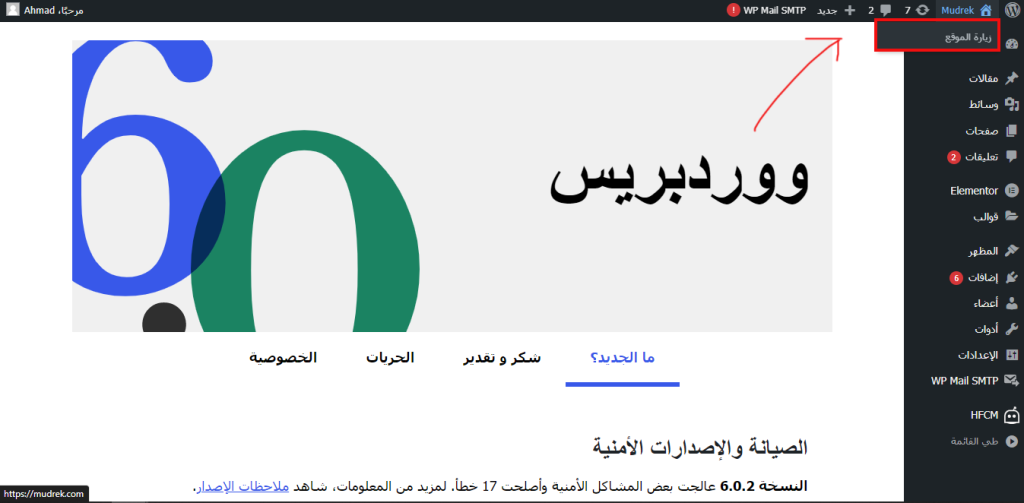
من السهل تعديل تذييل الصفحة في موقع ووردبريس لديك لإضافة العناصر والويدجات التي ترغب، كل ما عليك فعله هو التوجه لصفحة موقعك الرئيسيّة كالتالي:

2. بعد الانتقال لصفحة الموقع الرئيسيّة، قم بالنقر على الزر “تخصيص” في أعلى الصفحة.

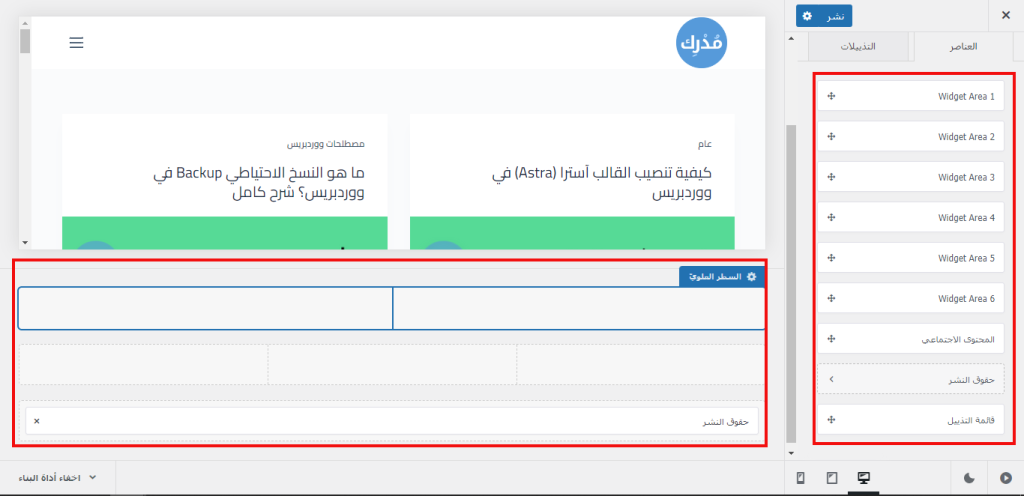
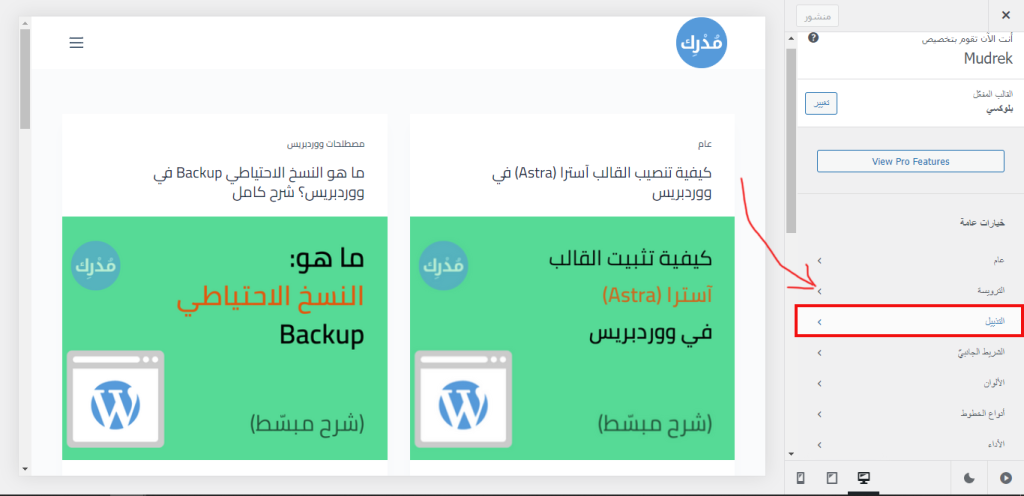
3. سيتم بعدها نقلك لمُحرر المواقع من ووردبريس لتتمكن من تعديل التذييل كما ترغب. قم بالنقر على “التذييل” من القائمة اليُمنى.

4. في قائمة التذييل، ستتمكن من سحب القوائم أو الويدجات من القائمة اليُمنى وإفلاتها حيثما تشاء في التذييل الذي يظهر أمامك، كما وبإمكانك حذف وتعديل أيٍ من العناصر التي تقوم بسحبها.