إن كان لديك موقعٌ إلكتروني عبر ووردبريس، فعليك أن تسأل نفسك، كيف يظهر موقعي للزوّار من الهاتف المحمول أو الاجهزة اللوحيّة؟ بالتأكيد لا يبدو الموقع بأفضل مظهر.
وليس من السر أن أعداد متصفّحي الإنترنت من خلال الأجهزة المحمولة ضخمٌ جدًا وقد يكون أكبر من عدد المٌستخدمين لأجهزة الحاسوب. إذًا ما الحل؟ ما الذي يجب أن تقوم به؟
ستتعرف في هذه المقالة البسيطة والشاملة على الخطوات العمليّة لتحسين موقع ووردبريس الخاص بك ليظهر على الشاشات المُختلفة للأجهزة المحمولة بأفضل مظهر دون التأثير على أداء الموقع. تابع حتى النهاية.

نصائح لتحسين موقع ووردبريس الخاص بك للأجهزة المحمولة
- اختر قالب (Theme) ووردبريس المتوافق مع الهاتف المحمول
أول وأسهل خطوة يُمكنك اتّخاذها لتحسين موقعك ليظهر على شاشات الأجهزة المحمول هو اختيار القالب (الثيم) الذي يتوافق تلقائيًا مع تلك الأجهزة.
وتذكّر أن هناك مكتبة كاملة من قوالب ووردبريس الجاهزة، منها المجاني والمدفوع، وقبل اختيارك لأي قالب يُمكنك التوجّه لتفاصيل القالب للتعرف ما إذا كان متوافقًا مع الأجهزة المحمولة أم لا.
ومن المُهم الانتباه إلى أن القالب أو الثيم لا يتحكّم فقط بشكل الموقع وألوان أزراره، بل يتحكّم بأكثر من ذلك، حيث أن سرعة القالب واستجابته هي عُنصرٌ مهم جدًا للمُستخدمين من الهاتف المحمول.
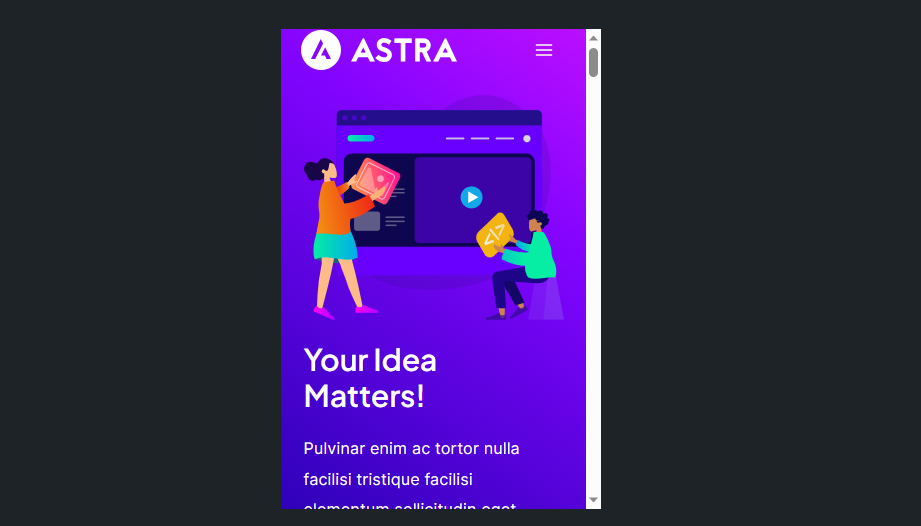
من الأمثلة على القوالب المُستجيبة للهاتف المحمول، Astra ، Hestia ، OceanWP ، Neve ، Sydney.

- استخدم إضافة (Plugin) مُستجيبة للهاتف المحمول
يعد استخدام إضافة مستجيبة للهاتف المحمول طريقة ممتازة أيضًا لتحسين موقع ووردبريس الخاص بك للأجهزة المحمولة، حيث تضمن الإضافة المُستجيبة للأجهزة المحمولة تحسين محتوى موقعك لمُختلف الشاشات والأجهزة عن طريق تغيير حجم الصور، وتغيير أحجام الخطوط، وضبط تخطيط الموقع.
ومن الإضافات الشهيرة لتحسين موقع ووردبريس للأجهزة المحمولة، WPtouch و Jetpack ويُمكنك تثبيت هذه الإضافات بسهولة بالتوجّه لدليل الإضافات.

3. تحسين الصور للأجهزة المحمولة
قد لا تُصدق ذلك، ولكن الصور التي تُضيفها لموقع ووردبريس الخاص بك قد تؤثر وبشكلٍ كبير على سرعة وأداء الموقع ككل، ولذلك قد يكون من الأفضل أن تُحسن الصور لتتوافق مع الأجهزة المحمولة.
وللقيام بذلك، ننصحك بالاعتماد على أدوات مثل TinyPNG ، ShortPixel لضغط الصور دون التأثير على جودتها، ويُمكنك تمرير أي صورة عبر هذه الأدوات قبل نشرها على موقعك لتسريع أدائه.

4. استخدم إضافة (Plugin) للتخزين المؤقت
تُعد إضافات التخزين المؤقت ضرورية لتحسين موقع ووردبريس الخاص بك للأجهزة المحمولة، حيث تقوم هذه الإضافات بإنشاء نُسخة احتياطيّة من صفحات موقعك، مما يُقلل من تحميل الخادم (سيرفر) وتسريع وقت تحميل موقعك على الأجهزة المحمولة.
وبإمكانك تثبيت بعض الإضافات الشائعة للتخزين المؤقت مثل WP Super Cache ، W3 Total Cache بسهولة وتطبيقها على موقع ووردبريس الخاص بك.

- إعطاء الأولوية للمحتوى في الجزء المرئي من الصفحة
عند تحسين موقع ووردبريس الخاص بك للأجهزة المحمولة، تأكد من أن المحتوى الأكثر أهمية لديك ظاهر في الجزء المرئي من الصفحة.
وهذا يعني أن أهم ما ترغب بأن يراه الزوّار مثل العنوان، أو الصورة الرئيسية، أو العبارة الجذّابة للاهتمام يجب أن يكون ظاهرًا في الأعلى دون الحاجة إلى التمرير للأسفل.
ويضمن لك هذا إمكانية وصول المستخدمين بسرعة إلى المعلومات التي يحتاجون إليها دون الحاجة إلى التمرير وانتظار تحميل باقي الصفحة.

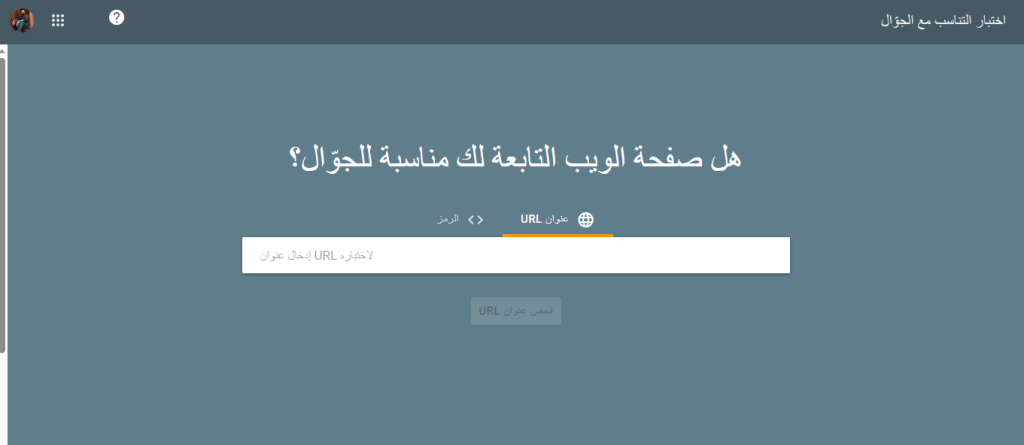
- استخدم اختبار التوافق مع الأجهزة المحمولة من Google
يُعد اختبار التوافق مع الأجهزة المحمولة من Google أداةً مجانيّة تُساعدك في تحديد المشكلات المتعلقة بتحسين الجوّال لموقعك الإلكتروني.
وتُحلل الأداة موقعك وتُقدم توصيات لتحسين قابلية استخدام موقع على الهاتف المحمول وسرعته.
كل ما عليك فعله هو التوجّه لموقع “اختبار التناسب مع الجوّال” وإضافة رابط موقعك URL في الخانة المُخصصة والفحص لتظهر لك نتائج التحليل خلال دقائق.

- تحسين سرعة موقع ووردبريس الخاص بك
إن تحسين سرعة موقعك الإلكتروني أمرٌ ضروري للأجهزة المحمولة نظرًا لأن أوقات التحميل البطيئة يمكن أن تُسبب الإحباط وتؤدي إلى فقدان الكثير من الزوّار.
لذلك ننصحك باستخدم أدوات مثل PageSpeed Insights من Google أو GTmetrix لاختبار سرعة موقعك وتحديد أي مشكلات تحتاج إلى إصلاح.
وتتضمن بعض النصائح لتحسين سرعة موقع ووردبريس الخاص بك تقليل عدد الإضافات التي تستخدمها وتقليل استخدام أكواد JavaScript وتحسين الصور.

الملخص
إن تحسين موقع ووردبريس الخاص بك للأجهزة المحمولة أمرٌ بالغ الأهمية لضمان تجربة مستخدم رائعة والحفاظ على تصنيف SEO لموقعك.
ومن خلال اتّباع الخطوات المذكورة في هذه المقالة، يمكنك التأكد من أن موقع ووردبريس الخاص بك سيعمل بأفضل شكل عبر الأجهزة المحمولة.