يعد إنشاء صفحة هبوط Landing Page باستخدام ووردبريس عملية سهلة تتيح لك الإعلان عن عرض معين، أو جذب العملاء المُحتملين، أو الترويج لمنتج أو خدمة.
وبمساعدة واجهة ووردبريس السهلة والأدوات المختلفة، يمكنك إنشاء صفحة هبوط جذّابة تحول الزوار العاديين إلى عملاء دائمين.
سنوجّهك في هذه المقالة خلال خطوات إنشاء صفحة هبوط Landing Page احترافيّة باستخدام ووردبريس.
ما هي صفحة الهبوط Landing Page في ووردبريس؟
صفحة الهبوط هي صفحة ويب مُستقلّة ومصممة خصيصًا لجذب انتباه الزوّار وتشجيعهم على اتخاذ إجراء معين، مثل الاشتراك في نشرة إخبارية، أو إجراء عملية شراء، أو ملء نموذج.
وهذه الصفحة بمثابة نقطة دخول مركزة إلى موقع الويب الخاص بك وغالبًا ما تُستخدم لأغراض التسويق أو الترويج.
وعادةً ما تحتوي صفحات الهبوط على تخطيط بسيط، ومحتوى جذّاب، وعبارة تحث المستخدم على اتخاذ إجراء لتحقيق أقصى قدر من التحويلات.

إنشاء صفحة الهبوط في ووردبريس
الخطوة 1: تثبيت إضافة لإنشاء صفحة الهبوط
لتبسيط عملية إنشاء صفحة هبوط، يوصى باستخدام إضافة ووردبريس (Plugin) المصممة خصيصًا لهذا الغرض، وهناك العديد من الخيارات الشائعة المتاحة، مثل Elementor ، Beaver Builder ، Divi.
قم بتثبيت وتنشيط الإضافة التي تختارها من معرض إضافات ووردبريس.

الخطوة 2: تثبيت نموذج لصفحة الهبوط
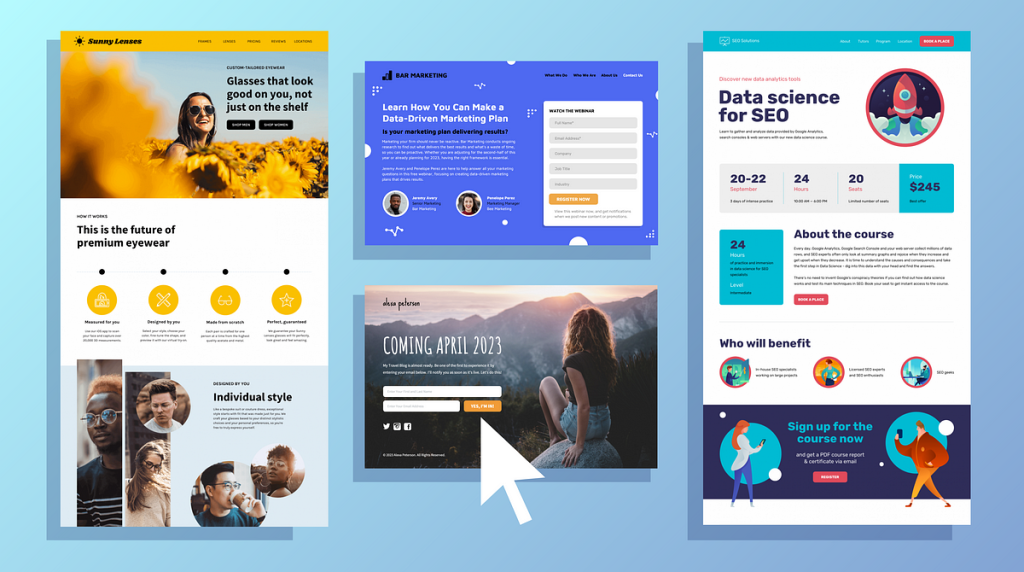
غالبًا ما تأتي إضافات إنشاء صفحات الهبوط مع قوالب مصممة مسبقًا يمكنك استخدامها كنقطة بداية.
وتم تصميم هذه القوالب بشكل احترافي ويمكن أن توفر لك الوقت والجهد في إنشاء صفحة هبوط جذابة بصريًا.
تصفّح بين القوالب المتاحة واختر النموذج الذي يناسب احتياجاتك ويتوافق مع علامتك التجارية.

الخطوة 3: تخصيص صفحة الهبوط
بمجرد تحديد القالب، حان الوقت لتخصيصه ليتماشى مع أهدافك وعلامتك التجارية المحددة.
وتقدم معظم إضافات إنشاء صفحات الهبوط واجهة سحب وإفلات (Drag & Drop)، مما يسمح لك بتعديل العناصر على الصفحة بسهولة.
خصص النص والصور والألوان والتخطيط لمطابقة التصميم الذي تريده وتأكد من أن المحتوى مقنع ومختصر.

الخطوة 4: إضافة عناصر الحث على الشراء
العنصر الحاسم في أي صفحة هبوط هو عبارة الحث على اتخاذ إجراء (CTA)، وهذا هو الجزء من الصفحة الذي يطلب من الزائرين اتخاذ الإجراء المطلوب، مثل إجراء عملية شراء أو تنزيل أحد الموارد.
استخدم إضافة منشئ صفحة الهبوط لإضافة أزرار CTA، أو النماذج، أو العناصر الأخرى التي تشجع الزائرين على اتخاذ الإجراء المطلوب.

الخطوة 5: تحسين التحويل Conversion
لتحسين صفحة الهبوط لديك للحصول على معدلات تحويل أعلى، ضع في اعتبارك تنفيذ أفضل الخطوات مثل:
– عنوان واضح ومقنع: أنشئ عنوانًا يجذب الانتباه وينقل بوضوح القيمة المقترحة لعرضك.
– محتوى مقنع: اكتب محتوى مقنع وموجز ليسلط الضوء على فوائد عرضك ويعالج المشاكل لدى جمهورك المستهدف.
– الدليل الاجتماعي Social Proof: يشمل الشهادات، أو المراجعات، أو دراسات الحالة لبناء الثقة والمصداقية.
– العناصر المرئية: استخدم صورًا، أو مقاطع فيديو، أو رسومات عالية الجودة لتعزز المظهر المرئي وتوصل الرسالة بشكل فعال.
– استجابة الجوّال: تأكد من أن صفحة الهبوط لديك تستجيب تمامًا ويتم عرضها بشكل صحيح على الأجهزة والشاشات المختلفة.
– اختبار A / B: ضع في اعتبارك إجراء اختبارات A / B لمقارنة الإصدارات المختلفة من صفحة الهبوط وتحديد العناصر التي تؤدي إلى معدلات تحويل أفضل للزوار.
الخطوة 6: قم بتعيين صفحة الهبوط كصفحة رئيسية أو قم بإنشاء صفحة مخصصة
حدد ما إذا كنت تريد أن تكون صفحة الهبوط هي الصفحة الرئيسية لموقع الويب الخاص بك أو إذا كنت تفضل إنشاء صفحة مخصصة لها.
إن كنت تريد أن تكون صفحة الهبوط هي الصفحة الرئيسية، فانتقل إلى الإعدادات> القراءة في لوحة تحكم ووردبريس الخاصة بك وحدد صفحة الهبوط كصفحة رئيسية ثابتة.
إن كنت تفضل صفحة مخصصة، فأنشئ صفحة جديدة، وامنحها عنوانًا وصفيًا، وقم بتعيين قالب صفحة الهبوط لها.
الخطوة 7: النشر والاختبار
قبل نشر صفحة الهبوط، قم بمعاينتها للتأكد من أن جميع العناصر تعمل بشكل صحيح وأن التصميم يظهر على النحو المطلوب.
اختبر أي نماذج، أو أزرار، أو عناصر تفاعليّة للتأكد من أنها تجذب العملاء المحتملين أو توجه الزوار إلى الوجهة المطلوبة.
وبمجرد أن تكون راضيًا عن النتيجة النهائية، انقر على الزر “نشر” لجعل صفحة الهبوط نشطة.
الملخص
تُتيح لك صفحة الهبوط في ووردبريس الترويج لعروضك بفعاليّة وزيادة معدلات التحويل.
وبمساعدة إضافات إنشاء صفحة الهبوط، والقدرة على تخصيص التصميم والمحتوى، يمكنك إنشاء صفحات هبوط تتوافق مع أهدافك وتتوافق مع رؤية جمهورك.
قم بتنفيذ هذه الخطوات وتحسين صفحة الهبوط لديك لتعظيم تأثيرها وتحقيق النتائج المرجوة.